BRAND STYLE GUIDE: COMPOSITION
Composition
A few simple & clear composition principles give our brand a consistent visual voice. The system is structured and flexible for broad range of materials online, print and great for animation.
Main Principles

1. Define grid based on canvas & content

2. Fill the grid and add color blocks

3. Use same size margins everywhere

4. Use left aligned text and place it in corner
Design Process
4 step design process for all materials
Step 1: Add grid

Step 2: Add and place content

Step 3: Define grid & content blocks, adjust text placement

Step 4: Add color & imagery

Grid & Block Structure
Most Material icons will have to be adjusted, use these examples to make a consistent and cohesive shape library.
Vertical canvas (Rows & columns)


Vertical canvas (Rows & columns)


Horizontal canvas (Columns)


Horizontal canvas (Rows & columns)


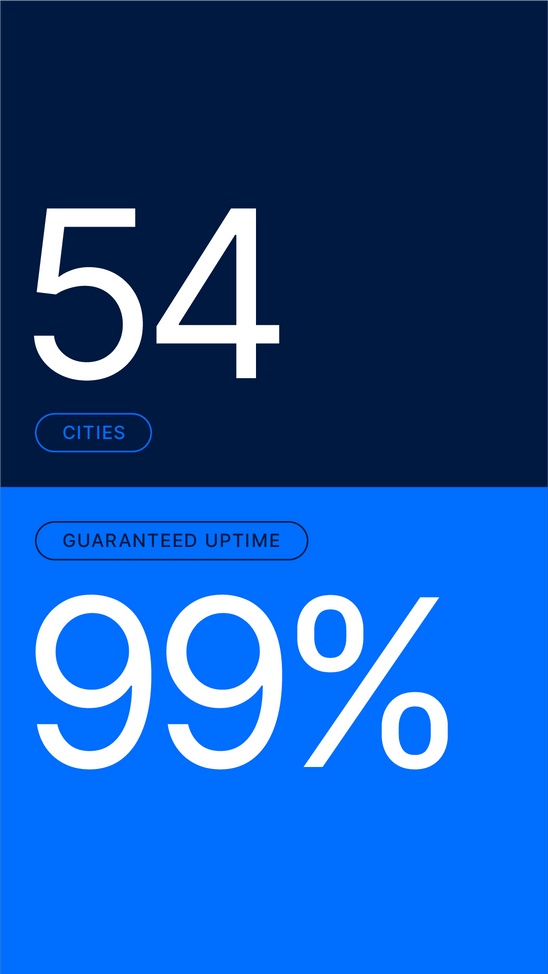
Layouts in Use
Few examples of different layouts with color blocks. Use the same principles on various layouts and proportions.
Square








Portrait 9:16









Posters



Horizontal 16:9






Composition Summary
01
Use grid for everything
02
For Instagram & presentation slide us magic star instead of the full logotype
03